De contentblokken
De contentblokken zijn ontstaan tijdens het ontwerpen van de Shop-in-Shop pagina. Hierbij heb ik gekeken naar zowel de wensen van de klant als de behoeften van de gebruikers van de Shop-in-Shop.
Hierdoor zijn er ontwerpen gerealiseerd die een aantrekkelijke landingspagina kunnen creëren, met elementen zoals banners, banners met links naar actiepagina’s, teksten, productreeksen, categoriepromoties, ondernemerspromoties, en meer. Op deze pagina zal ik een aantal van deze blokken toelichten.
Banner (met optionele countdown)
Ideeën voor de Banner (met optionele Countdown)
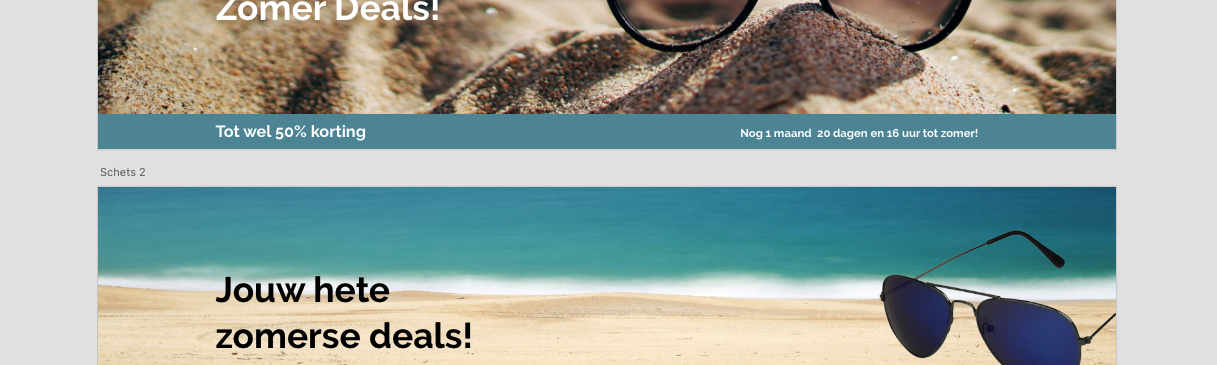
Het eerste blok dat ik wil bespreken, is de banner met optionele countdown. Deze banner wordt voornamelijk gebruikt bovenaan de pagina en biedt verschillende mogelijkheden.
Je kunt kiezen voor een countdown naar een evenement, een achtergrondafbeelding of een achtergrondkleur. Daarnaast heb je de mogelijkheid om de tekst links of rechts te plaatsen en om een afbeelding naast de tekst te zetten. Ik wilde graag opties ontwikkelen voor de klant zodat je niet afhankelijk meer bent van een developer.
Photoshop mockup: De keuzes die ik bedacht heb zijn nog niet allemaal doorgevoerd. Ik heb vanwege die reden een mock-up bestand aangemaakt waarin de klant zelf mooie banners kan maken zodat ze voorlopig totdat alle opties beschikbaar zijn de klant is geholpen!
Aanbevolen tips
Hoe is dit blok ontstaan?
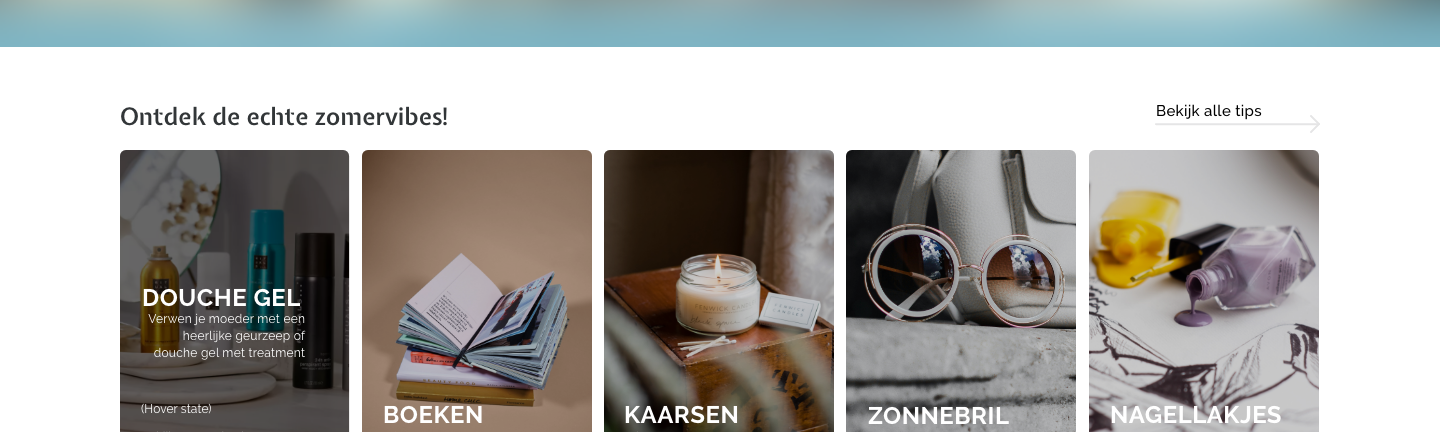
Het blok met aanbevolen tips heb ik ontworpen met het idee om in het thema van je landingspagina een aantal aanraders in verschillende categorieën te plaatsen.
Bijvoorbeeld, tijdens de “Hete Zomer Deals” heb je wellicht douchegel nodig om zonnebrand van je huid te verwijderen, en wil je misschien een mooie nagellak gebruiken. Als je van plan bent om heerlijk te ontspannen met een boek in de tuin, heb je mogelijk ook een zonnebril nodig. En als je vaak tot laat buiten zit met een kaarsje aan, dan is dit blok perfect om deze producten te promoten.
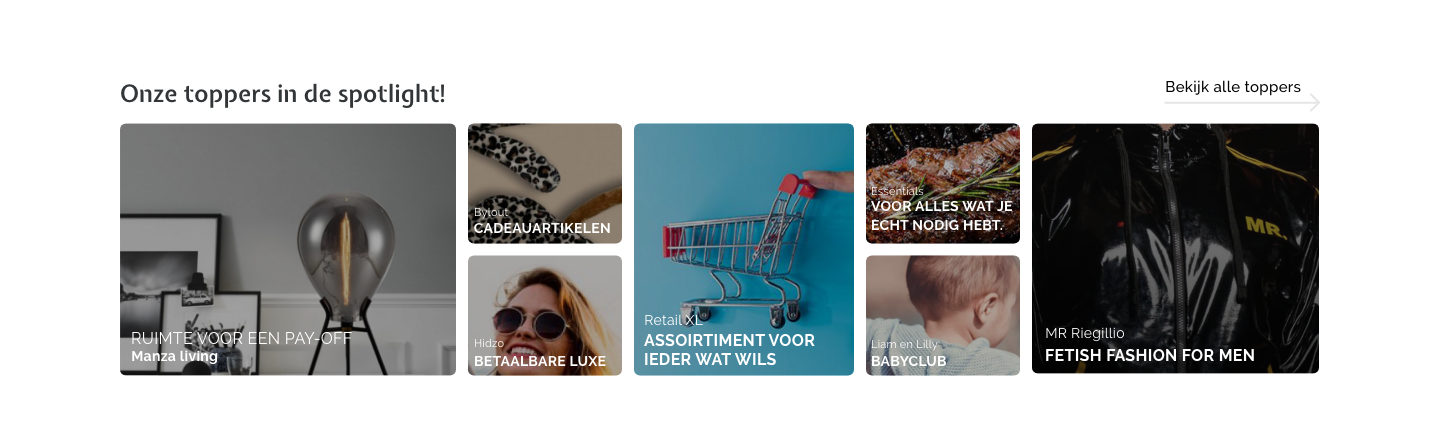
Teaser block
Uitleg van het teaserblok
Het teaserblok is ontworpen om bijvoorbeeld sale-acties aan te geven. Als een gebruiker een bepaalde periode items in de sale wil zetten, kan dit blok hiervoor worden gebruikt. Daarnaast kan het ook dienen om categorieën een podium te geven, merken die verkocht worden en extra aandacht te geven aan specifieke aanbiedingen.
Ook voor dit blok heb ik een mockup gemaakt zodat Jan zelf op de specifieke locaties het logo kan aanpassen, de image en een keuze kan maken uit de verschillende achtergrond kleuren die klaar staan.
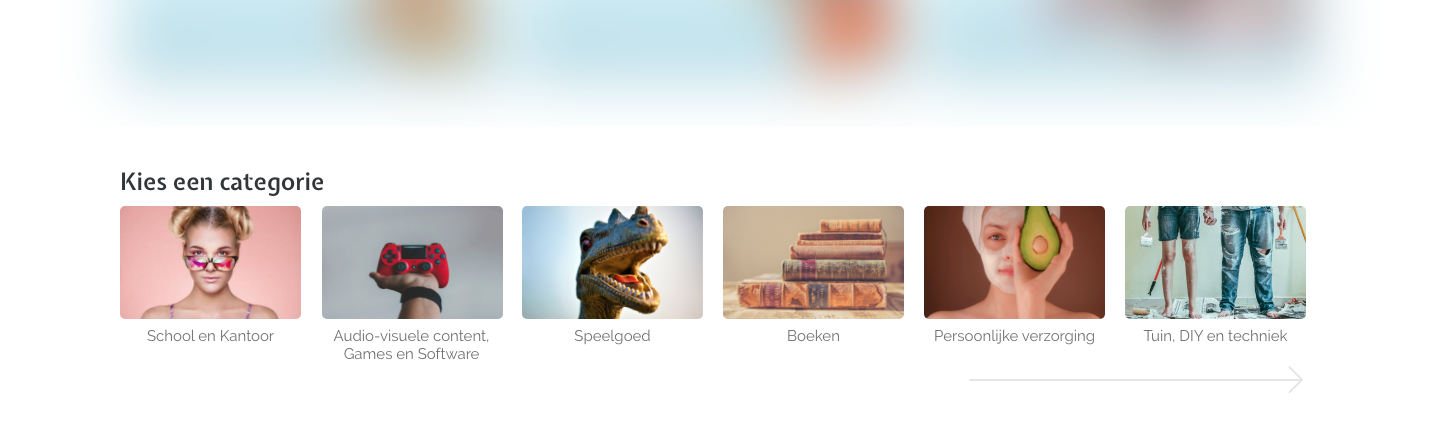
Alle categorieën
Snel kunnen navigeren
Om sneller te navigeren en een beter overzicht te bieden van de producten en categorieën die in de Shop-in-Shop te vinden zijn, heb ik nagedacht over een categorie-slider. Deze slider bevat de hoofdcategorieën van de website, zodat het geen eindeloze lijst wordt. Ik heb gekozen voor afbeeldingen in het ontwerp, omdat we dit overal op dezelfde manier toepassen.
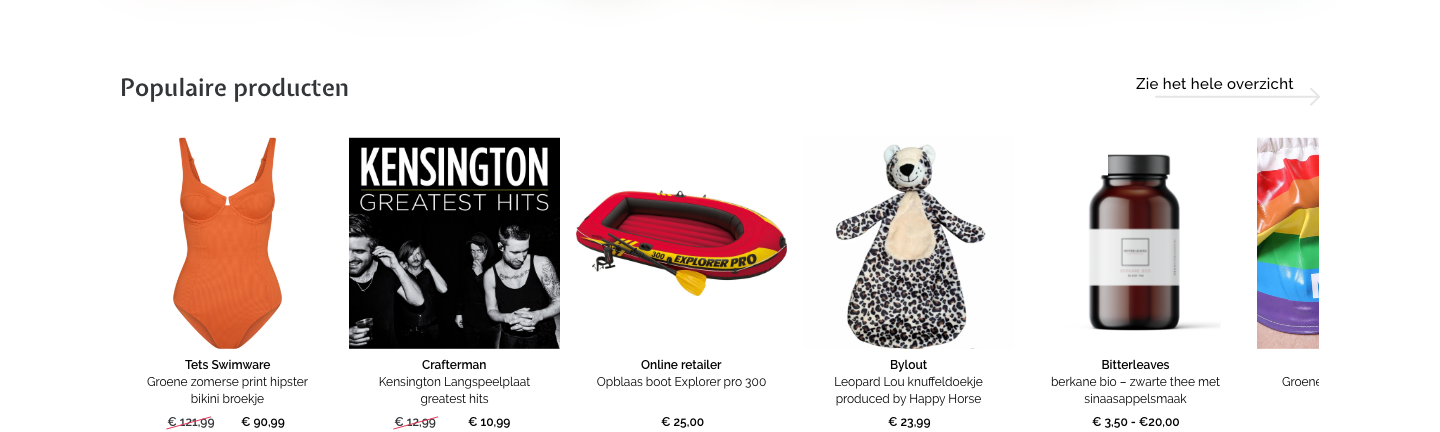
Producten Slider
Kort overzicht door een product slider
Om een selectie van producten weer te geven, heb ik een aantrekkelijke styling ontworpen voor het uitlichten van producten. Mijn idee was om producten automatisch te laten genereren op basis van bijvoorbeeld categorie of kleur, terwijl je ook de optie hebt om handmatig producten uit te lichten.
Text banner
Tekst plaatsen als advertentie
Om de mogelijkheid te bieden om te adverteren in de Shop-in-Shop, heb ik nagedacht over het ontwerp van een banner. In deze banner wilde ik de optie bieden om een afbeelding toe te voegen, samen met tekst en eventueel een achtergrondkleur. Daarnaast is het mogelijk om de tekstkleur aan te passen.
Retailer onder de aandacht
Retailers in het Zonnetje
Om de retailers extra onder de aandacht te brengen, heb ik een blok ontworpen waarin nieuwe retailers in het zonnetje gezet kunnen worden.
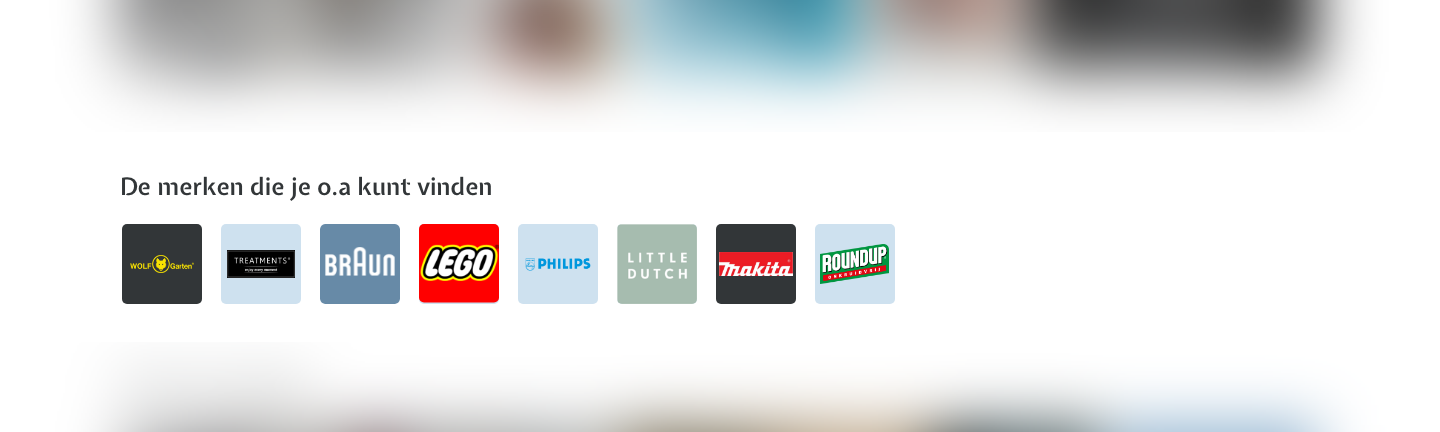
Merken Slider
Merken Slider
Om ervoor te zorgen dat bezoekers gemakkelijk kunnen zoeken op bepaalde merken, heb ik een oplossing ontworpen in de vorm van een slider. Deze slider toont alle logo’s, zodat ze opvallen zonder een overheersend element op de website te worden.
Blog
Uitgelicht Blog
Als laatste blok heb ik een blok ontworpen waarin blogs uitgelicht kunnen worden.
Eindproduct voorbeeld
Als je al onderstaande elementen zou samenstellen tot een mooie pagina dan kan dat lijken op de schets die hiernaast te vinden is.
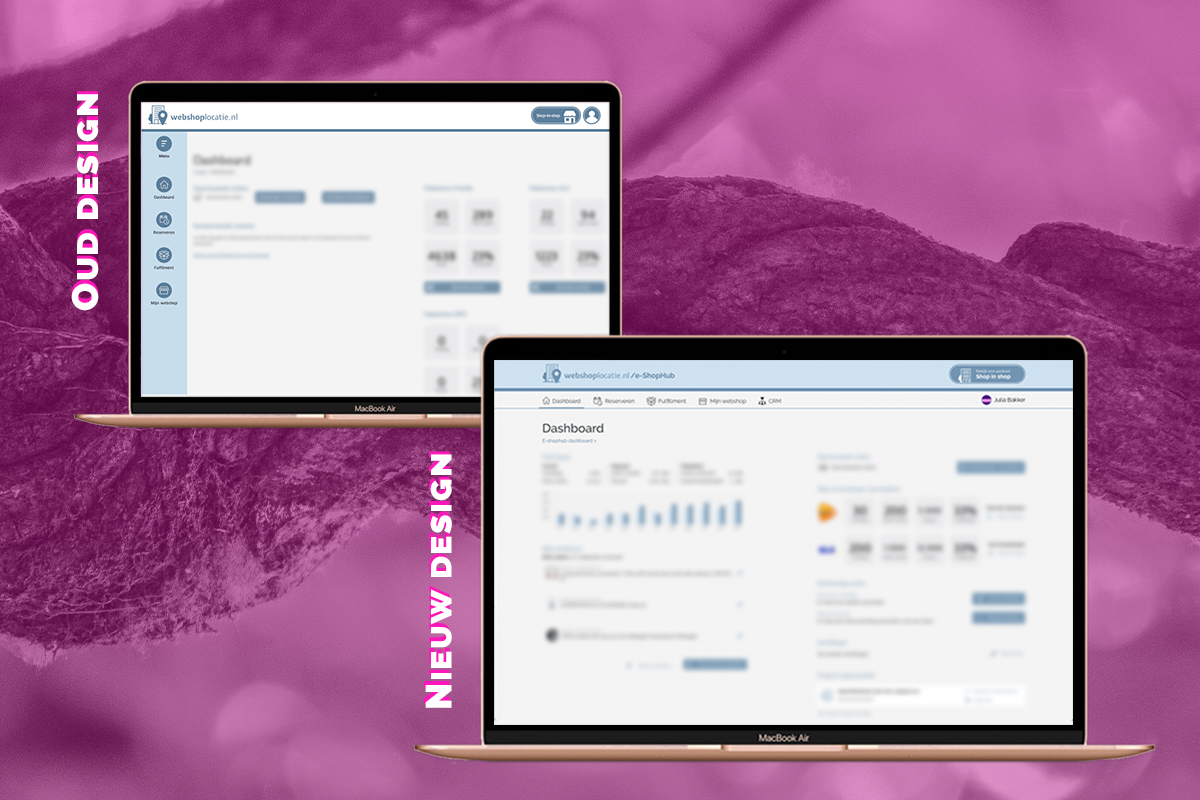
Bekijk ook: Dashboard navigatie verbetering
Doordat er complicaties waren in het gebruik en de styling van het menu van Webshoplocatie is er besloten om een nieuwe opbouw en uitstraling te geven aan het menu. Het menu komt terug op een dashboard scherm, een shop in ….